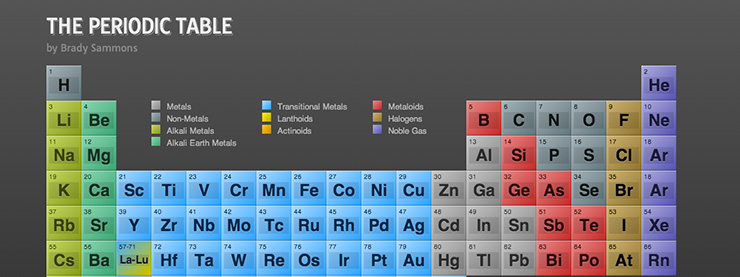
Periodic Table of Ements

I thought it would be fun to create an education tool, while at the same time showcasing how the new features of CSS3 can take what would be a static page, and create a fun interactive experience. There are no images used in this design, all the animations and gradients are pure CSS.